React.js
[React.js] React App 생성하기(vite 사용)
mm_스터디
2024. 5. 31. 12:24
728x90
1. 리액트 App을 저장할 위치 정하기(루트 폴더 정하기)
나는 뷰 처음 시작도 올릴 거라서 구분하기 위해 루트 폴더를 react-new로 설정했다

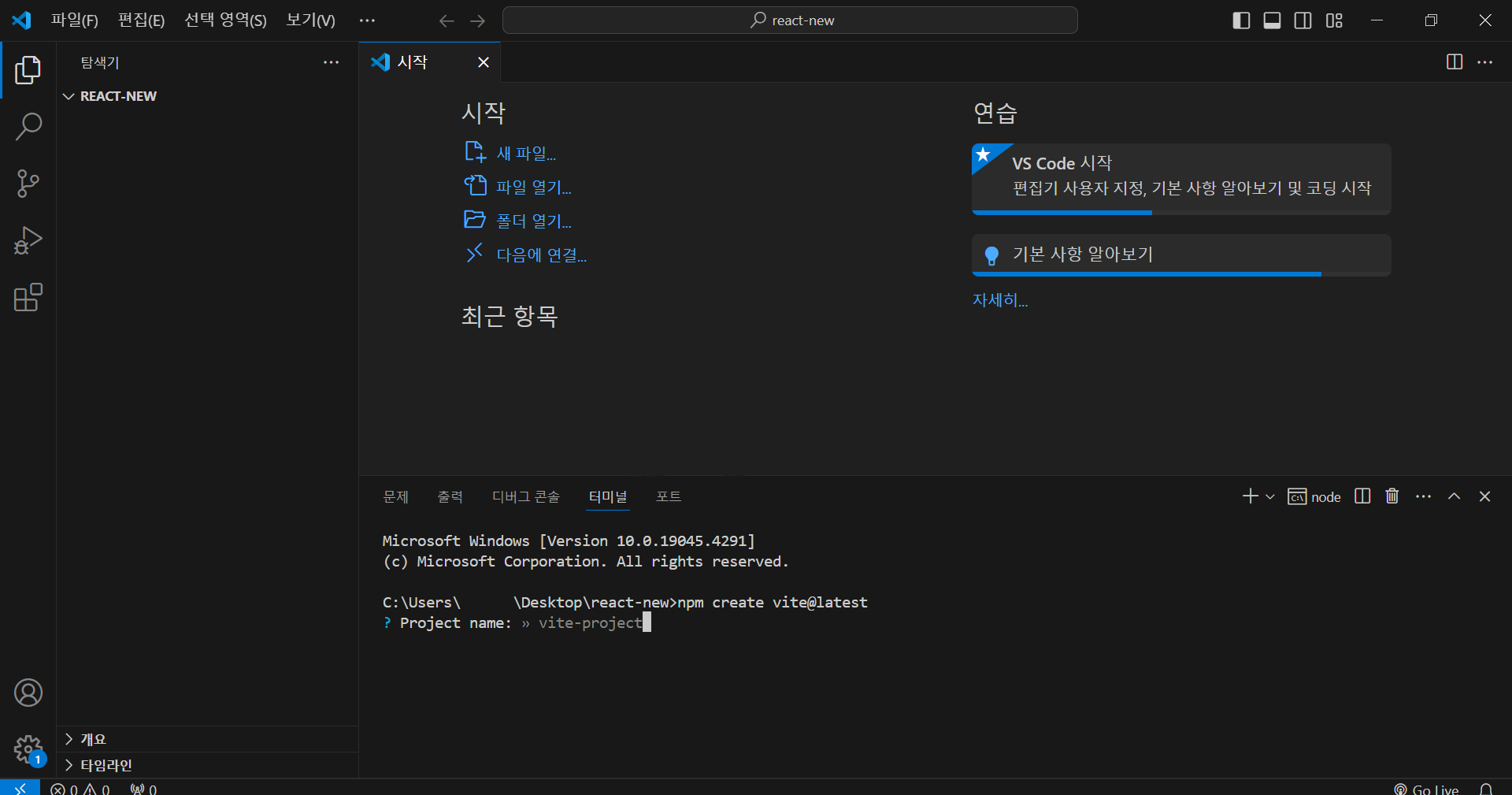
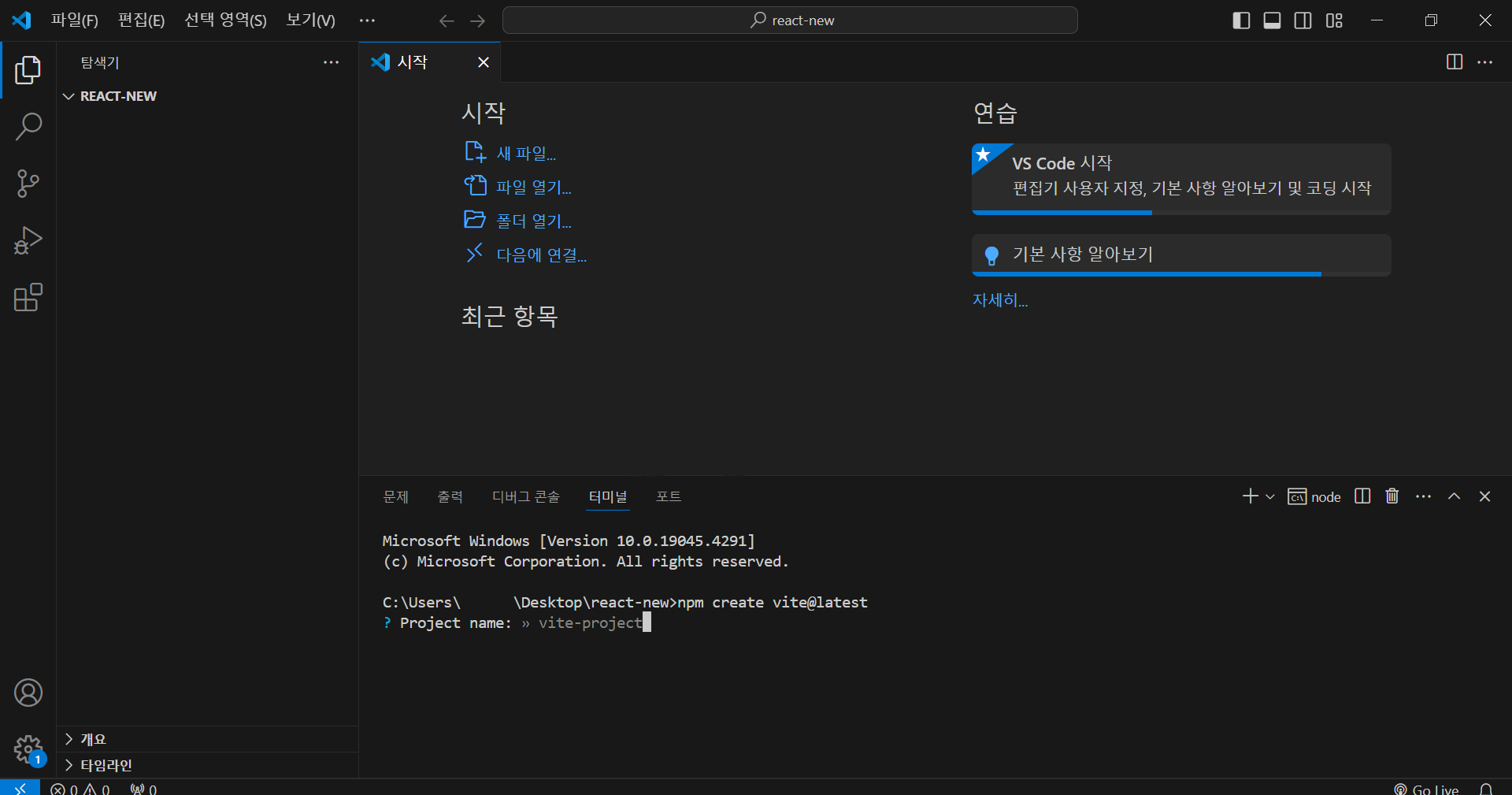
2. 터미널(Cntrl + J) 켜서 npm create vite@latest 타이핑하기

이때 vite를 사용하는 이유는
리액트앱을 처음 만들 때 설정할 것이 많다
그래서 나 같은 초보자한테는 너무 어렵기 때문에
vite를 사용해 기본 설정을 자동으로 하는 것이다!
3. project 이름 정하기

하고 싶은데로 정하기
기본 이름은 vite-project로 되어있지만 따로 안 지우고 바로 내가 하고 싶은 이름 타이핑 후 엔터 치기
4. 방향키로 이동해서 React 선택

실수로 엔터 치면 다른 걸로 선택되니깐 React 이동해서 엔터 치기
4. 기본으로 쓸 언어 선택( Javascript와 Typescrpit )

Javascript는 웹 개발 해본 사람이라면 꼭 써본 언어일 텐데 react에서 쓸 때 초기 설정이 간단하다
Typescript는 JavaScript의 슈퍼셋으로 더 안정적인 코드를 작성할 수 있다 그러나 컴파일 과정이 필요하다
나는 기본 실습용이기 때문에 Javascript로 설정해서 진행할 예정
큰 프로젝트는 Typescript 사용하는 것을 더 추천!
5. 언어까지 다 선택하면 리액트 생성완료

터미널에 npm run dev 치면 리액트 vite 초기화면 볼 수 있다

728x90